Final Project Submission
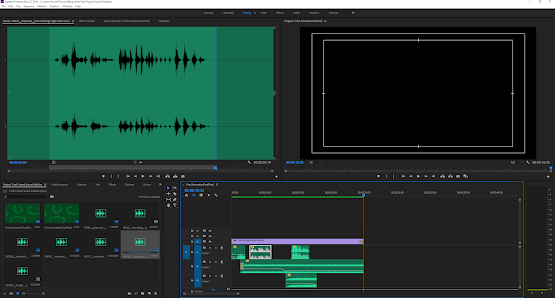
This is my final animation sound and its pretty rough, but that was probably going to be the case from the beginning. I did learn a lot from my research into what programs and techniques to use and I am pretty happy with the end result I just wish I had come up with what I wanted my final project to look like on week one instead of like week 6 but live and learn I guess. I will submit my final video presentation as well as my outline to this project in the next day I still have some editing to do.